به نظر من ایده هایی طراحی برنده هستند که ابتدا رو تخته سیاه طراحی شده باشند !!!!!!!
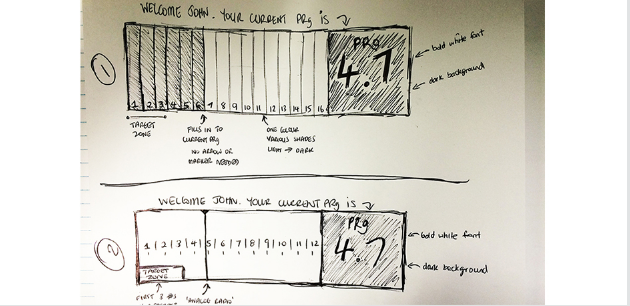
وایرفریم های Lo- fidelity.
ما
همواره از زمان کودکی تا کنون قادر به تهیه ی اسکچ(خلاصه طرح) بوده ایم.
وایرفریم های lo fidelity به سادگی اسکچ های کاغذی هستند که براحتی قابل
ویرایش واصلاح اند.
این دسته از وایرفریم ها به مشتریان امکان میدهند تا
ایده های خود را با تیم طراحی درمیان گذاشته و بنوعی احساس مالکیت داشته
باشند. این وایرفریم ها صرفا پیش نویس و خلاصه ای از طرح اصلی بوده و نیازی
به ظاهری میلیون دلاری ندارند. این دسته از وایرفریم ها را میتوان با
استفاده از نرم افزار نیزتهیه کرد. وایرفریم های lo fidelity معمولا شامل
placeholder content هستند که از باکس های سفید و سیاه تشکیل شده و به کپی و
یادآوری ها((annotations اشاره دارند. هدف این وایرفریم ها اشاره به
ساختار و طرح بندی( layout) است نه رنگ ها و سبک های بصری.

آیا تابحال محصولی بوده است که کاملا براساس طرح های کاغذی طراحی شود؟ بله. آیا موثر هم بوده است؟ بله.
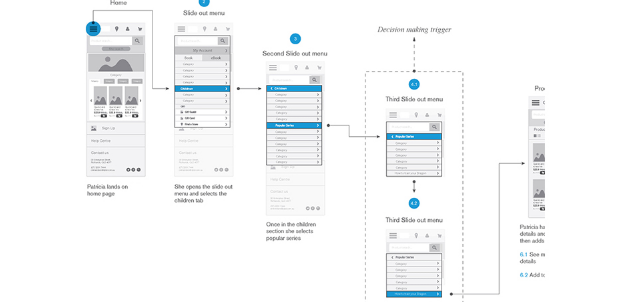
وایرفریم های Mid-fidelity.
این
دسته از وایرفریم ها نسخه ی واضح تر و منظم تر وایرفریم های lo fidelity
هستند. این وایرفریم ها یک گام پیشتر نهاده و احساس کاربران بهنگام استفاده
از اپلیکیشن یا وب سایت را از طریق پرتوتایپینگ نشان میدهند. این رویکرد
صفات حرفه ای وایرفریم های hi fidelity را دارا بوده اما جزییات ساده ی
وایرفریم های lo fidelity ارتباط و تعامل با کاربران و سرمایه گذاران را
آسان تر میکند.

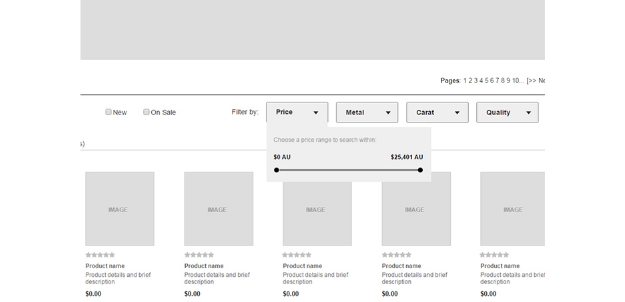
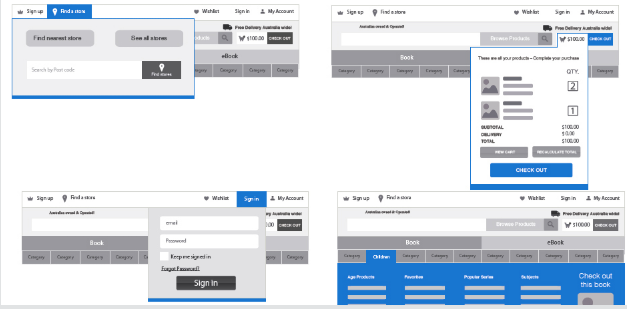
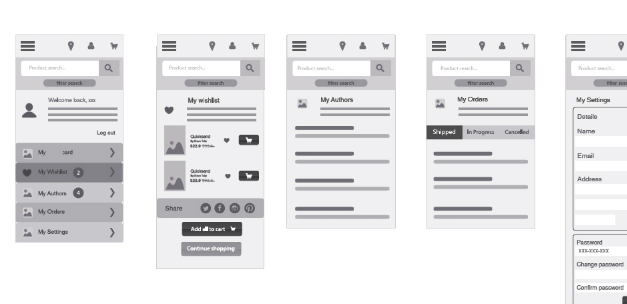
وایر فریم های Hi- fidelity.
این
دسته از وایرفریم ها، نسخه ای از وایرفرمینگ با جزییات بیشتر هستند که
معمولا طراحی واقعی، منوهای کامل و تصاویر یا تکست های واقعی را نمایش
میدهند. تمام آیتم های موجود روی صفحه شامل جزیی ترین اطلاعاتی میشوند که
به عملکرد، اندازه و حرکت آنها مربوط میشود. بطورکلی این وایر فریم ها شبیه
ورژن تمام شده ی کانسپت بدون جزییات ظریف ترهستند.
تکمیل و اجرای المان
های تعاملی معمولا از آنچه در آزمون کارایی و نویگیشنال وجود دارند جزیی
تر هستند. هشدار: وایرفریم های hi fidelity به جزییات و ریزه کاری بیشتری
نیاز دارند. بخاطر داشته باشید این وایرفریم ها تنها پیشن نویس سایت یا
اپلیکیشن شما هستند نه محصول نهایی آن.
وایرفریم ها برای پروژه های خاصی
استفاده میشوند. پروژه هایی که برقراری ارتباط میان تعاملات و امور با
مشتریان به شیوه ی غیرتکنیکی لازم است درحالیکه باید اطمینان حاصل کرد
مشتری به تمام جزییات پی نبرده است. کلید اصلی در یافتن تعادل است.

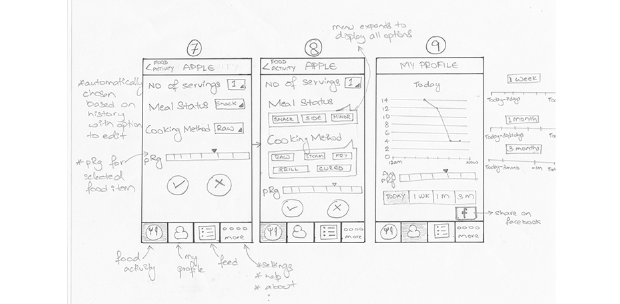
پروتوتایپ های کاغذی.
پروتوتایپ
کاغذی نوعی از وایرفریم است که معمولا نادیده گرفته میشود. دسترسی به
تعاملات با استفاده از پروتوتایپ های کاغذی و از طریق برش های رابط کاربری
انفرادی که میتوانند در راس سایر المان ها قرار گیرد ممکن است. این نوع از
وایرفریم ها برای ارائه به سرمایه گذاران ماهری که در زمینه ی فنی مهارت
زیادی ندارند بهترین گزینه می باشد. و همچنین بهنگام اداره و هدایت یک
سناریو یا یک وظیفه برپایه ی تست، ابزار موثری است.
ما در جلسه ای با
مشتریان خود طرح های پیشنهادی آنها را روی کاغذ پیاده میکنیم زیرا آنها
قادر نیستند نیازهای خود را بطور خلاصه توضیح دهند و ما نیز به جزییات
بیشتری از پروژه نیازمندیم.
محدودیت های بودجه و زمان.
همه ی ما
بخوبی میدانیم وقت طلاست. بنابراین چطور باید تصمیم بگیریم کدام وایرفریم
برای پروژه و زمانی که در اختیار داریم مناسب تر است؟ وایرفریم هاهم
میتوانند سریع و کوتاه و هم کند و طولانی باشند، تمام این شرایط به میزان
تلاش شما و سایر جزییات بستگی دارد.
متد Design Studio عملکرد بسیار
خوبی دارد چراکه در عرض چند ساعت تیم طراحی میتواند مشخصات اصلی و
راهکارهای حل مسائل خاص را طراحی کنند.
توصیه: زمان اندکی را به جزییات
اختصاص داده و هدف خود را به تایید اعتبار ایده ها و کانسپت ها معطوف کنید.
هرچه در دریافت بازخورد سریعتر عمل کنید زمان کمتری هدر میشود.

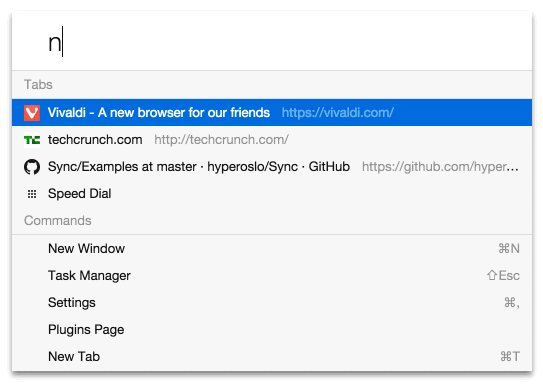
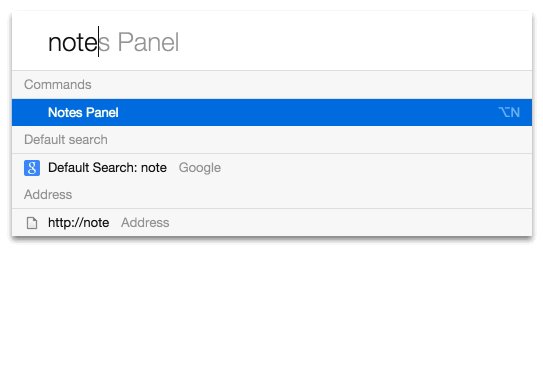
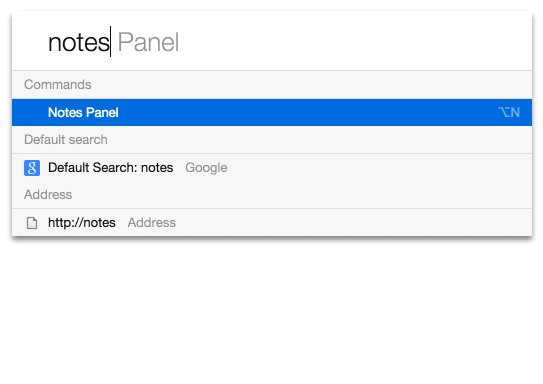
ابزارهایی که طراح ترجیح میدهد.
قطعا
همه ی ما برای انتخاب ابزارها و اپلیکیشن های وایرفریم دچار مشکل شده ایم.
فراوانی و دسترس پذیری این ابزارها به این معنا است که طراحان انتخاب های
زیادی دارند. علاوه براین آنها میتوانند ابزارهایی را انتخاب و استفاده
کنند که مکمل سبک آنها باشد.
بعنوان مثال اگر وایرفریم کلاسیک را ترجیح
میدهید دیگر نمیتوانید از balsamiq Mock ups فراتر روید. بعکس اگر بدنبال
برنامه ای با جزییات بیشتر هستید، Axure برای سالها نرم افزار استاندارد
بوده است. Justinmind و UXPin نیز اپلیکیشن هایی با ویژگی های غنی هستند.
اما Invisionویژگی هایی همچون screen sharing، کامنت ها و توانایی خلق هات
اسپات ها و تعاملاتی را دارد که برای مشتریان خاص مناسب می باشد.
در
آخر اینکه هیچ ابزار "درست" یا "غلطی" برای استفاده وجود ندارد. درست یا
اشتباه بودن یک ابزار به اولویت ها و راحتی شما بستگی دارد.

هیچ
شکی نیست که وایرفریم در پروسه طراحی نقشی ضروری دارد. وایرفریم را همچون
ساختار اسکلتی پروژه های خود بدانید که موجب تقویت بدنه ی پروژه از ابتدا
تا انتها میشود. بدون وایرفریم بدنه دوام نخواهد آورد. اگر پروژه های خود
را بر پایه ی یک اسکلت محکم بنا کنید در خلق تجربه کاربری موثر و وب سایت
یا اپلیکیشن navigable عملکرد بهتری خواهید داشت.

مطلب برگرفته از سایت raadcom.com